Mega Menus. Guía de navegación en Wordpress
Por Daniel Maestre, Co-fundador / CEO | Lectura de 5 minutos
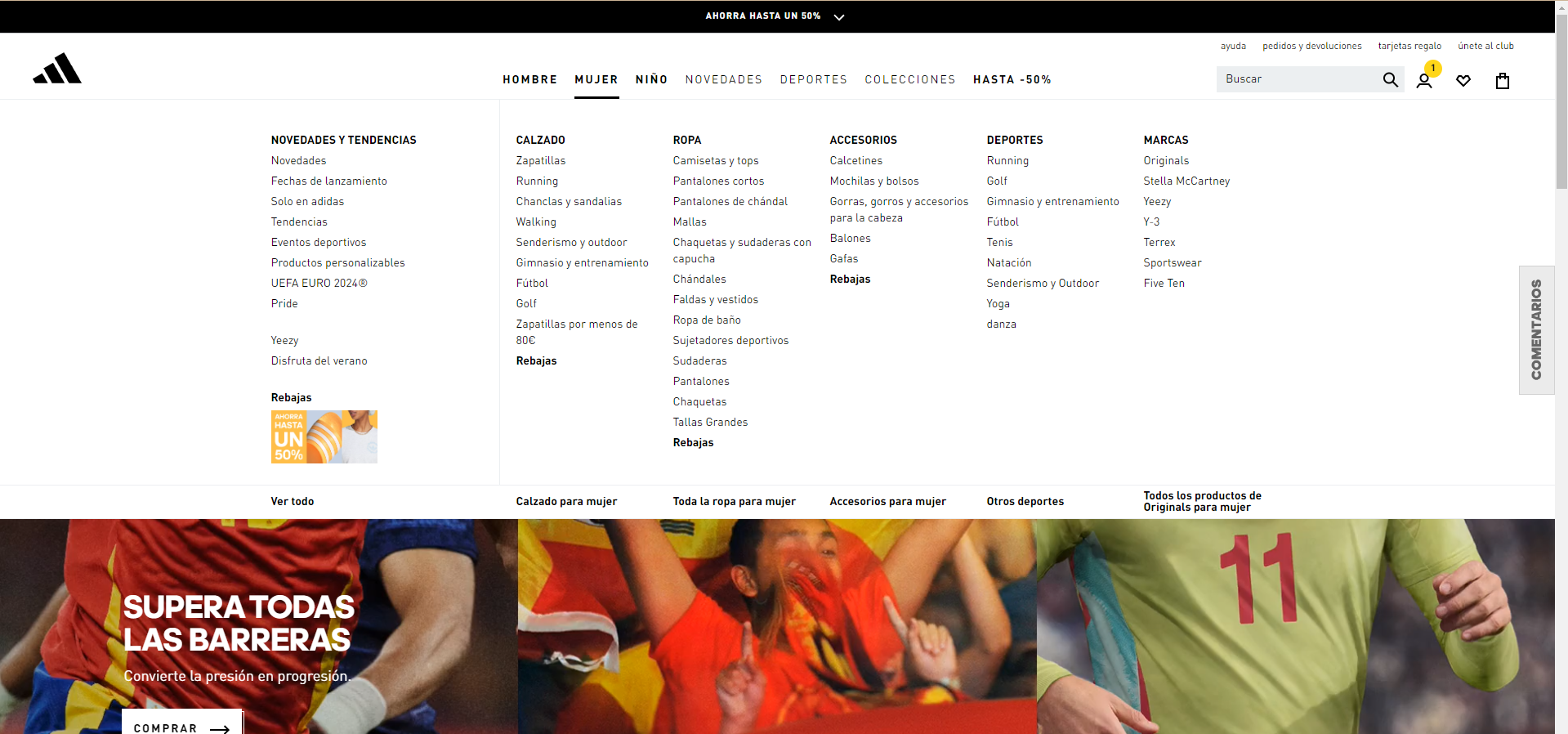
Los menús desplegables o Mega Menus son una herramienta popular en el diseño web, especialmente para sitios web de comercio electrónico. Estos menús permiten a los usuarios navegar por una gran cantidad de contenido de forma fácil y eficiente. Sin embargo, su implementación puede ser compleja, incluso para desarrolladores web experimentados. En este artículo, discutiremos los desafíos que enfrentan los desarrolladores al construir Mega Menus y proporcionaremos algunas soluciones.

Mega Menus. Guía de navegación en Wordpress
Los Retos de los Mega Menus
Con facilidad encuentras usuarios en internet frustados por llevar días y semanas intentando hacer navegación en su sitio web con mega menús sin éxito alguno.
¿Cuáles son las dificultades que hacen que los Mega Menus sean tan desafiantes?
- Complejidad: Los Mega Menus suelen tener múltiples niveles y submenús, lo que aumenta la complejidad del código HTML y CSS.
- Diseño Responsivo: Asegurar que el Mega Menu se vea correctamente en diferentes dispositivos (escritorio, móvil, tableta) es crucial. Los desarrolladores deben ajustar el diseño y la funcionalidad para optimizar la experiencia del usuario.
- Integración con Plugins: La integración con otros plugins, como los de comercio electrónico o los de análisis, puede generar conflictos y requerir soluciones personalizadas.
- Rendimiento: Los Mega Menus pueden afectar el rendimiento del sitio web si no se optimizan correctamente.
Soluciones para Mega Menus
Existen diferentes estrategias para abordar los desafíos de los Mega Menus:
- Plugins: Hay varios plugins de WordPress que facilitan la creación de Mega Menus. Algunos plugins populares incluyen Max Mega Menu, UberMenu y Jet Menu.
- Frameworks y Librerías: Frameworks CSS como Bootstrap y librerías JavaScript como jQuery pueden facilitar la creación de menús complejos y responsivos.
- Desarrollo Personalizado: Para un control total sobre el diseño y la funcionalidad, se puede optar por el desarrollo personalizado del Mega Menu. Esto requiere conocimientos avanzados de HTML, CSS y JavaScript.
- Bloques Gutenberg: Los bloques de Gutenberg, como el bloque de encabezado avanzado de Kadence, prometen simplificar la creación de Mega Menus dentro de los temas basados en bloques.
Mejorando la Experiencia del Usuario con Mega Menus
Es importante recordar que los Mega Menus deben ser fáciles de usar e intuitivos para los visitantes del sitio web.
- Limitar la Cantidad de Opciones: Un Mega Menu con demasiadas opciones puede abrumar a los usuarios. Es mejor limitar las opciones a las categorías más importantes.
- Diseño Claro y Conciso: El diseño del Mega Menu debe ser claro y conciso. Use una tipografía legible y un diseño visual atractivo.
- Interfaz de Usuario Intuitiva: Asegúrese de que la interfaz de usuario sea fácil de usar. Los usuarios deben poder navegar fácilmente por el menú y encontrar la información que buscan.
Conclusiones
Los Mega Menus pueden ser una herramienta poderosa para mejorar la experiencia del usuario en un sitio web, pero su implementación puede ser compleja. Al considerar las soluciones y consejos mencionados anteriormente, los desarrolladores pueden crear Mega Menus efectivos que contribuyan a la navegabilidad y el éxito de un sitio web.